 ウサギくん
ウサギくん WordPressの画像が小さくて見えにくいよ。なんとかならない?
 コメ太郎
コメ太郎 そんなときは画像をクリックすると拡大するように設定するといいよ
今日はこんな疑問について解説していきます!記事の中で画像が小さくて読みにくい時があると思います。そんな記事は読者に結構ストレスを与えてしまうことも。
そんな時に有効なのが画像をクリックして拡大させる機能「Easy FancyBox」で解決できます。早速詳しく見ていきましょう。
【当サイト使用テーマ賢威8】
本記事は以下の方におすすめの記事となっています。
- WordPressで図解の記事を頻繁に作成している方
- 記事内で画像を多用している方
- 読者にストレスフリーな記事を作成しようとしている方
WordPressの記事画像をクリックして拡大させるならプラグインEasy FancyBox
今回の悩みを一発で解決できるのはプラグインのEasy FancyBoxをインストールするだけです。そして面倒なコードなどの設定もいらずに10分で設定完了してしまうという簡単さもおすすめです。
数々の画像拡大方法はありますが、ここまで簡単便利にできてしまうのでWordPressの画像拡大方法はEasy FancyBox一択でしょうね。
Easy FancyBoxでできること
Easy FancyBoxは簡単にインストールできる上に多機能なプラグインです。まずは機能面を確認しちゃいましょう。
- 既存の記事すべての画像に適用できる
- 画像がページ内のポップアップで拡大できる
- インストール後にすぐに使用できる
- 読者にもストレスフリーでSEO対策にも
既存の記事すべての画像に適用できる
インストールするだけで過去に作成した記事のすべての画像に適用されます。つまり過去の画像は何も設定いらずでクリックで拡大する機能が適用されます。
すでに相当数の記事を作成しているブログなどは嬉しい機能ですよね。
画像がページ内でポップアップ拡大できる
記事を読んでいてよくあるのが画像が目にくい時にクリックすると、画像を表示されているページに飛んでしまい記事に戻るには戻るボタンを押さないと戻らないことがあります。これは読者としたら手間ですよね。
Easy FancyBoxはというとその記事上で拡大画像が表示されますので、いちいち戻るボタンを押す手間が省けます。拡大画像の右上に×ボタンがあるのでそれを押せば画像は消え元の記事が表示されますので読者のストレスも軽減します。
インストール後にすぐに使用できる
説明不要なくらいに簡単に設定できてしまうのEasy FancyBoxの魅力の一つでしょう。
だって「プラグイン→新規追加→Easy FancyBoxで検索→インストール→有効化」これだけで設定完了です。クリックするだけ10分で設定完了です。
読者にもストレスフリーでSEO対策にも
「画像拡大するだけでSEO対策になるの?」と思うかもしれませんが、先ほども説明した「画像がページ内でページ内でポップアップ拡大できる」ということがSEOに大きく関わってきます。
それは記事を拡大しようとして別ページに飛ばされると読者はそのサイトを離脱しがちになります。つまり「サイトの離脱率が上がってしまうことになります」一方でEasy FancyBoxは記事内で拡大されるので読者に離脱される可能性を低下できます。つまりサイトの滞在時間が高まりSEOには有利になることに繋がります。
10分で出来るEasy FancyBoxのインストール手順
先程も言いましたが、インストールも超絶簡単です。面倒な設定がいらずに「プラグイン→新規追加→Easy FancyBoxで検索→インストール→有効化」で完了してしまうので10分もあれば誰にでもできてしまいます。
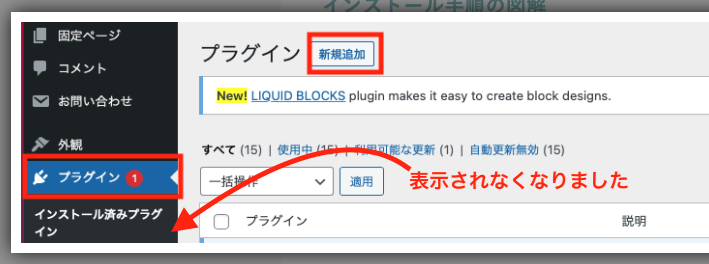
インストール手順の図解
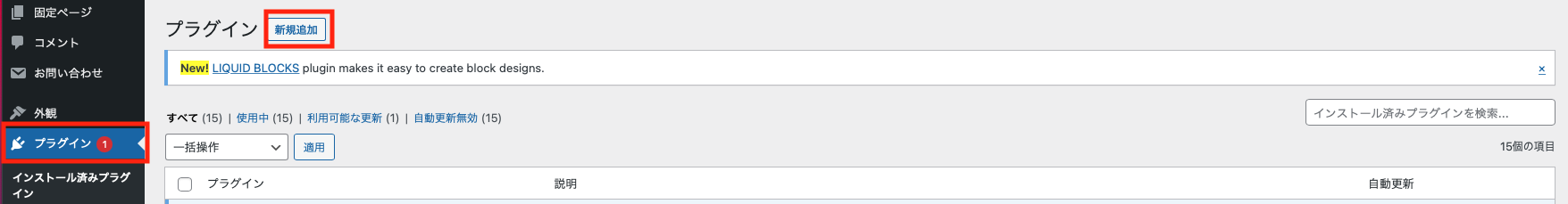
プラグイン→新規追加に進みます。
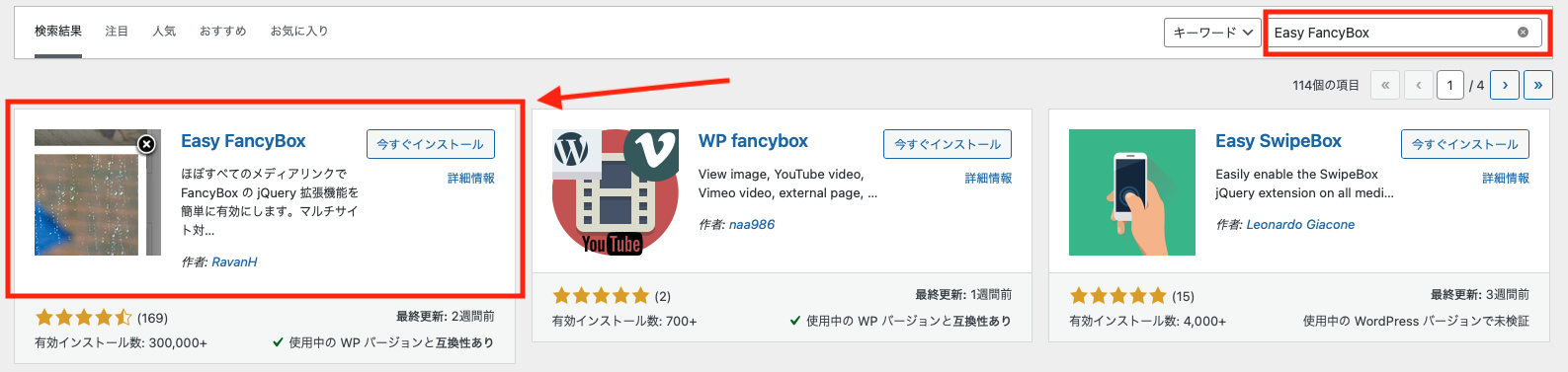
検索窓にEasy FancyBoxと検索し、赤枠のところからインストールし、有効化すればOKです。
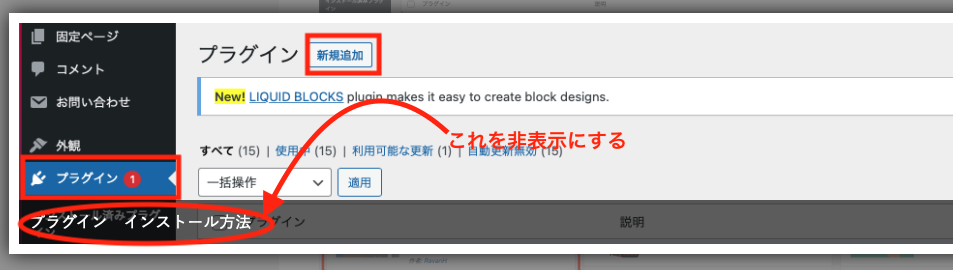
拡大画像の代替えテキスト非表示方法
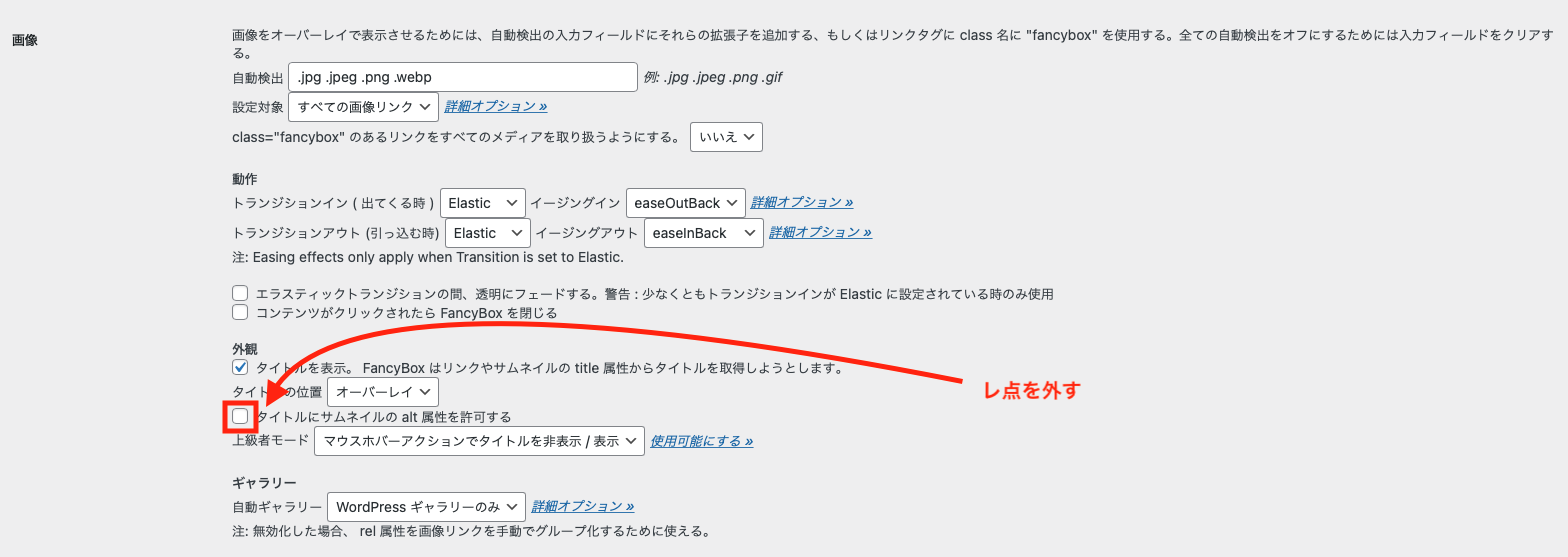
デフォルトでは拡大した画像の下側に代替えテキストが表示されますのでそれを非表示にする設定方法になります。
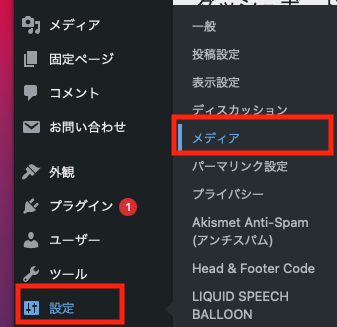
設定→メディアに進みます。
次に画像という区分の「タイトルにサムネイルのalt属性を許可する」という項目のレ点のチェックを外します。そして下にスクロールしていき「変更を保存」すればこれでOKです。
この設定をしておくことでこれまでのすべての記事内の画像の代替えテキストを非表示にできました。
画像の参照先を変更
今後書挿入する画像全てに書き大機能を持たせるためにリンク先をメディアファイルに変更しておくと便利です。
WordPressのデフォルトの設定では画像のリンク先がメディアファイルではありません。なので以下の方法で画像のリンク先をメディアファイルに変更していきます。
まずは以下のURLで自分のサイトの設定一覧にアクセスしてくだい。
「自サイトのURL/wp-admin/options.php」
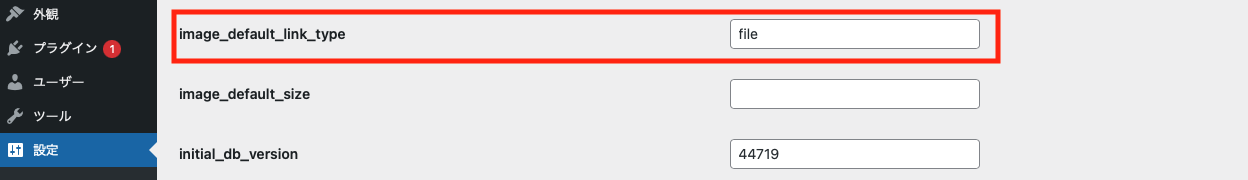
そうすると以下のような設定画面になりますので「image_default_link_type」のところに「file」と入力し、一番下までスクロールし「変更を保存」して完了です。
こうすれば今後挿入したすべての画像も拡大機能をもたせることができました。
WordPressの記事画像をクリックして拡大させるならプラグインEasy FancyBoxまとめ
設定は以上で完了です。
無料でできる上にわずか10分で設定まで完了してしまうという最高のプラグインでしたね。
最後にもう一度「Easy FancyBox」の機能を確認しましょう。
- 既存の記事すべての画像に適用できる
- 画像がページ内のポップアップで拡大できる
- インストール後にすぐに使用できる
- 読者にもストレスフリーでSEO対策にも
それでは本日は以上になります。お疲れさまでした。
![]()