 ウサギくん
ウサギくん ワードプレスの設定が終わったけど、記事の書き方が分からないよ。。。
こんな疑問を持っている方は多いのではないでしょうか?
そこで画像付きで詳しく、そして簡単に解説していきますよ。
最初に言っておきます、ワードプレスでの記事の書き方は覚えてしまえば簡単です!そして誰でも出来ます!
それでは行ってみましょう!
※当サイトは「権威8」という有料テーマを導入していますので閲覧されている方のデザインなどとは若干違いが生じますのでご了承ください。
ワードプレスで記事投稿までの流れ

まずは、ワードプレスにログインしてから記事投稿までの流れをざっくりとご紹介します。
①タイトルの設定
②本文の書き方
③画像挿入や文字のサイズ、色使い
④カテゴリー選択
⑤アイキャッチ画像の設定
⑤記事パーマリンク設定
⑥記事投稿
タイトルの設定
画像にて解説していきますね!

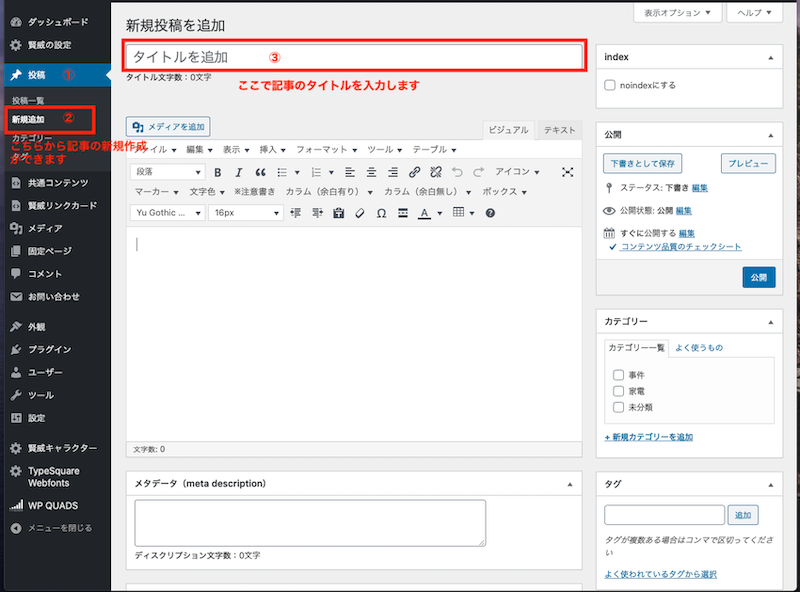
まずはワードプレスのサイドバーの①投稿をクリックし、②の「新規追加」をクリックします。
すると上記のような画面になります。
ここで③の「タイトルを追加」の部分に記事のタイトルを記入します。
とても簡単なのですが、ここでの注意点があります。
それは「タイトルの文字数を34文字以内」にすることです。
なぜかと言うと記事を公開した際、ネットの検索結果には34文字まで映し出され、それ以降は切れてしまい見えなくなってしまうからです。
途中で切れてしまったは伝えたいタイトルが分からなくてもったいないです。。。
タイトルは記事の要となる部分です、ここだけは気をつけてくださいね。(34文字以上でも大丈夫ですが、34文字でも分かるように区切ってください)
本文の書き方
さて、ここからが本文を記入する工程になります。

タイトルが決まれば次は本文です。
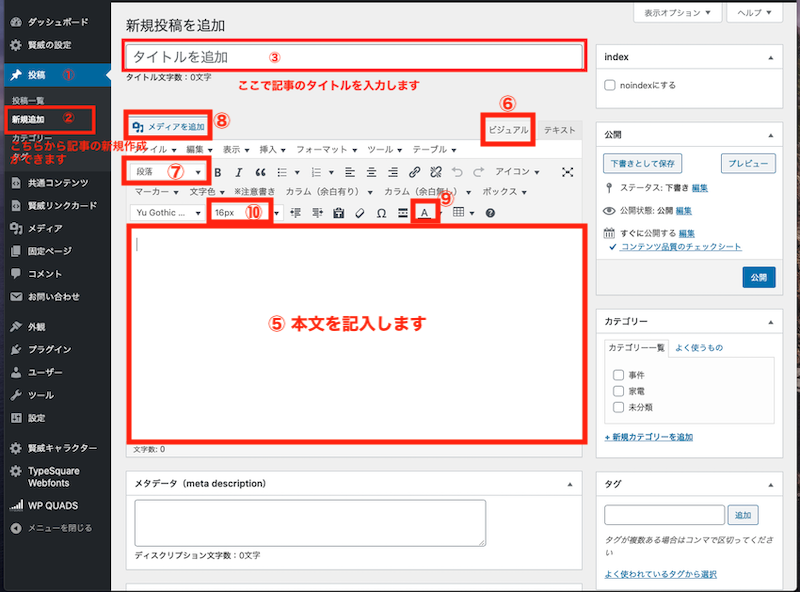
⑤のところで本文を記入します。ここでは問題なく記入できると思いますが、注意すべきは⑥です。
初心者の方は⑥の「ビジュアルモード」で本文を書いてください。その隣のテキストモードですと文字や色などの自由度は高いですがプログラミング知識がない方には難易度が高いです。
見出しをつける
本文を長々と書き続けるとどこで区切りなのか、わからずにみている人も不快になりますね。
ここで必要になるのが見出しです。
見出しは⑦のところで設定できます。
このブログでも見出しは使い分けています。因みにこの「見出しをつける」は見出し4を使っています。
基本的にはタイトルは見出し1(タイトルは自動的に見出し1のサイズになっています)
本文中の大枠は見出し2、それ以外の場合は見出し3か4で設定しておくと間違いありません。
画像挿入
本文を書き進めていくと画像挿入や文字に色をつけたいなど出てくると思いますのでここらへんの解説もしていきます。
まずは画像挿入ですが、ワードプレスは非常に簡単です!
本文中の画像挿入したい場所に画像自体をドラッグ&ドロップでOK!
それ以外のやり方は⑧をクリックし、「ファイルを選択」→「ファイルをアップロード」をクリックすれば自動的に挿入されます。
文字の色使いやサイズ変更
本文を書いていく上で「この部分が大事なんだよな〜」とか「ここをアピールしたい!」なんて時は迷わず文字に色をつけたり文字サイズを大きくした方が見やすいですし、閲覧者の気を引けます。
やり方も簡単です!
まずは文字の色使いですが、デフォルトだとお分かりの黒文字です、これを変更するには変更したい文字をマウスで選択し、⑨で好きな文字色を選択するだけでOK!
これはアドバイスですが、蛍光色すぎると目がチカチカして見づらいですので、サイトの色合いに似た発色を抑えめの色にした方がベター!
続いてサイズですが、これも色使い同様に変更したい文字をマウスで選択し⑩で好みのサイズに変更するだけです。
ここでのアドバイスは見出しよりも小さいサイズにすることです。
カテゴリー選択
本文がを入力し、ホッとしているかも知れませんが、あと少し工程があります。
それはカテゴリー選択です。記事の大枠の種類を選択しましょう。

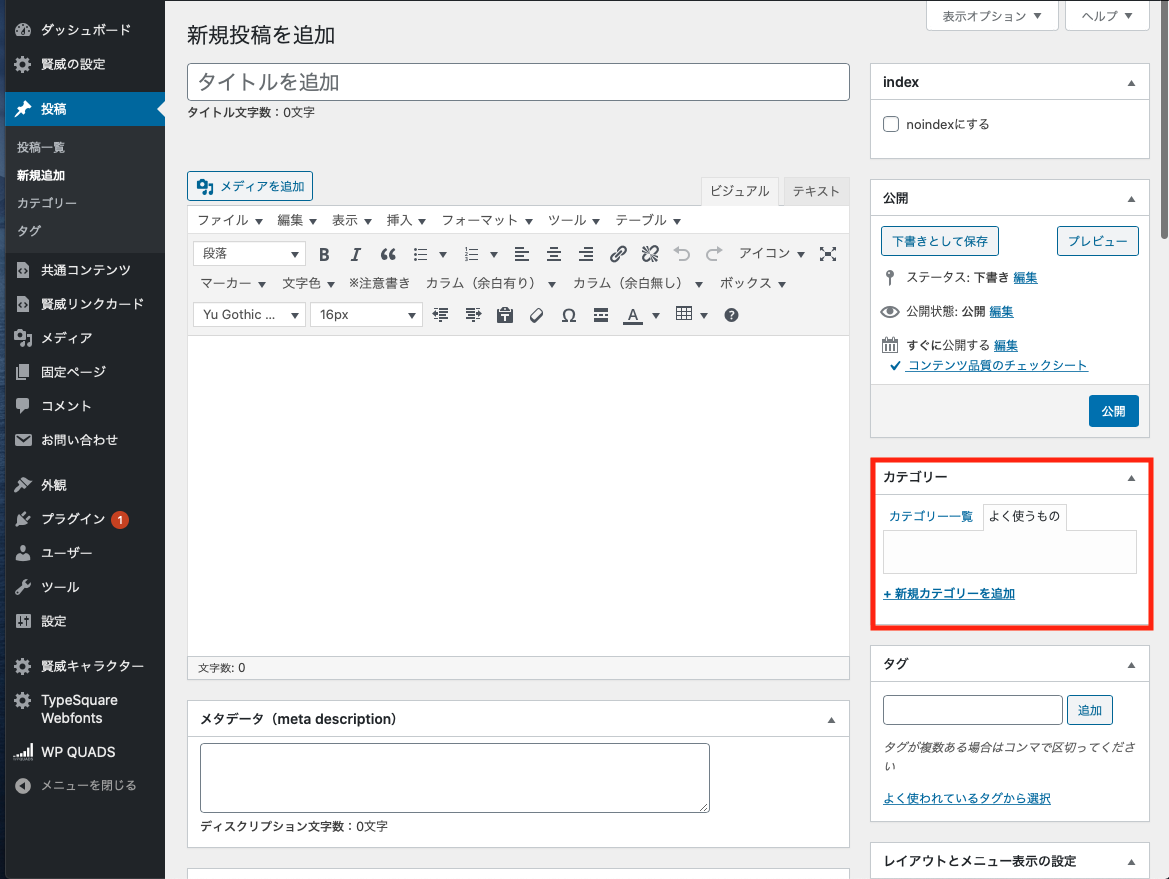
赤枠の所にカテゴリー選択欄がありますのでここで選択するだけです。
因みに記事の投稿が初めての方はまだ分類が「未分類」しかありませんので、赤枠内の下の方に「+新規カテゴリーを追加」がありますのでここでカテゴリーを追加してください。
イメージが湧かない方は以下を参考にしてください。
例)家電紹介サイトの場合
・白物家電
・黒物家電
・スマホ
・カメラ
などです。決まりはありませんが、記事が増えていくと閲覧者が見にいきたい記事が見つからない場合はさいとから離れる(サイト離脱率が高くなる)可能性がありますのでSEO的にも必ず設定しておきましょう。
アイキャッチ画像の設定
アイキャッチ画像とは記事の一番上に来る画像のことで、いわゆるサムネイル画像であると考えてください。
この記事の一番上にある画像はアイキャッチ画像です。
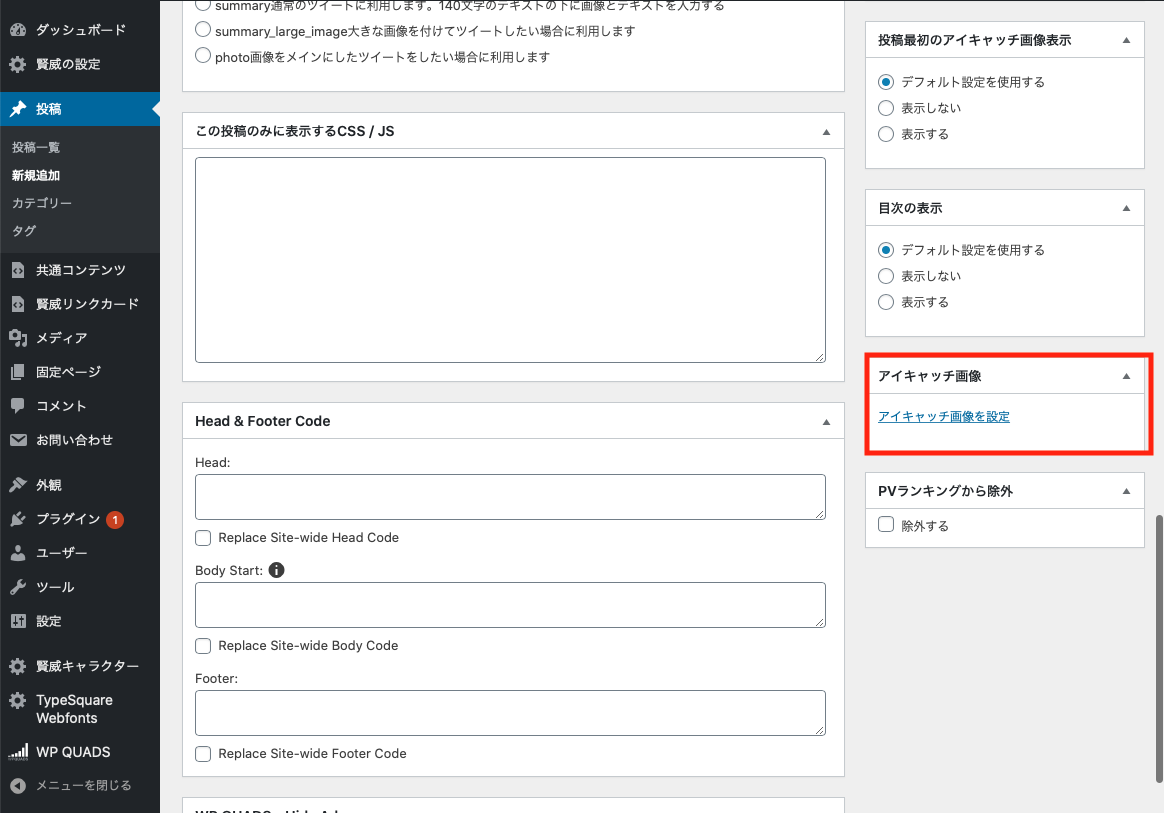
設定については下の方にスクロールしていくと赤枠の所で設定できます。

ここでは画像挿入の項でも書かせていただきましたが扱い方は同じです。
赤枠の「アイキャッチ画像を設定」のところをクリックし画像をドラッグ&ドロップしてもOKですし、画像ファイルを直接選択しても大丈夫です。
パーマリンクの設定
ここまできたらもう一息です!
パーマリンクの設定をしていきましょう。
パーマリンクとは記事のURLのことです。「https://自身のサイト名/タイトルの文字/」赤文字のところがパーマリンクです。
デフォルトだと日本語表記でタイトルの文字になってしまいます。
検索順位に影響はないと言われていますが、大手サイトなどはすべて英語で表記されています。
逆に日本語だとデメリットのが多いと言われています。
なぜかと言うと、
WordPressのバージョンによっては、404エラーになる場合があるから
外部ブックマークサービスやトラックバックで404エラーになる場合があるから
アドレスバーや外部サービスにコピペした際に、URLが長くなり、見づらくなるから
出典元:https://bazubu.com
大手サイトのバズ部もこのパーマリンク設定は英語表記を推奨していますので、間違いありません。
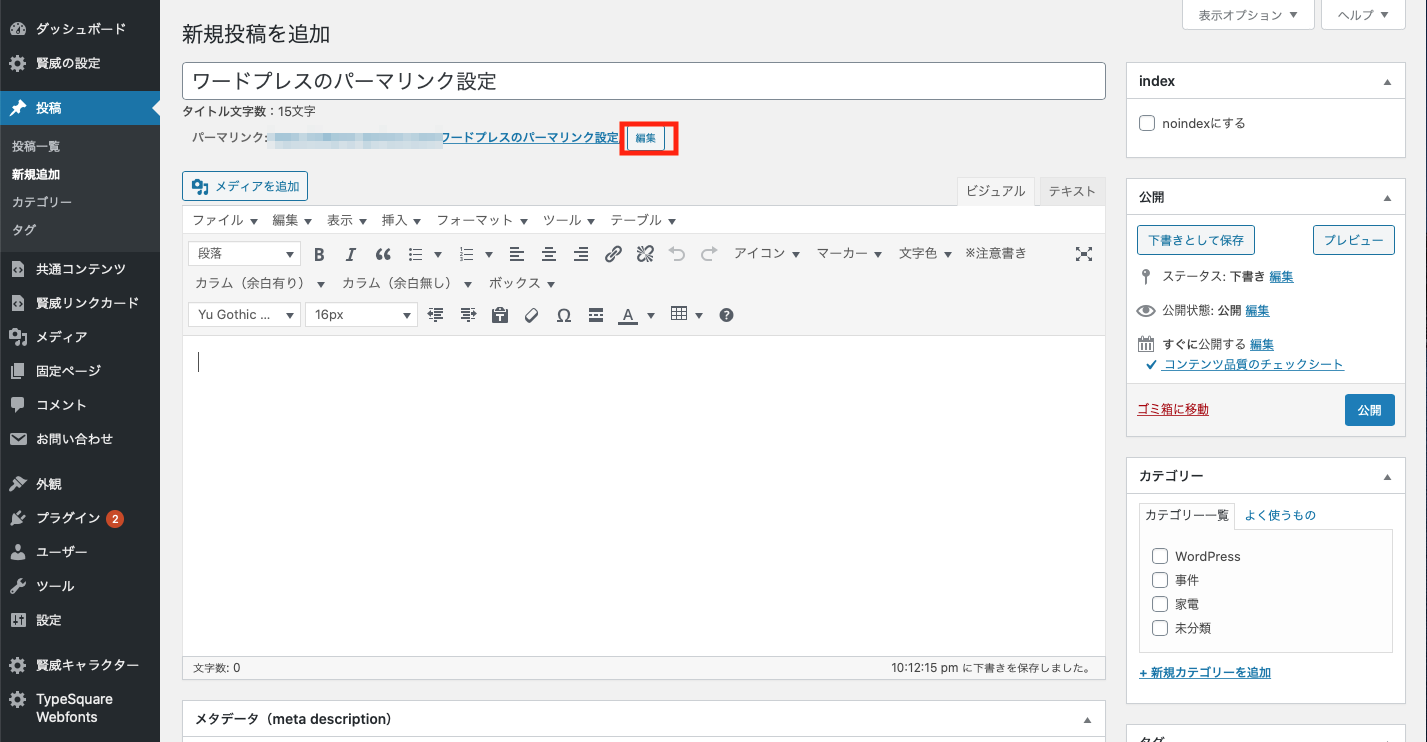
パーマリンク編集のやり方ですが以下の画像の赤枠の編集を押します。

すると「ワードプレスのパーマリンク設定」と言う部分が空欄になりますのでここに英語表記で入力すればOKです。
例えるならば以下のようにするのが望ましいです。
例)ワードプレスの書き方の記事だった場合
「https://自身のサイト名/wordpress-write/」このような記事の内容が分かる表記がベストです。
記事投稿
最後は記事投稿になります。

ここで、「はい!投稿して終わり!」はちょっと危険です。。。
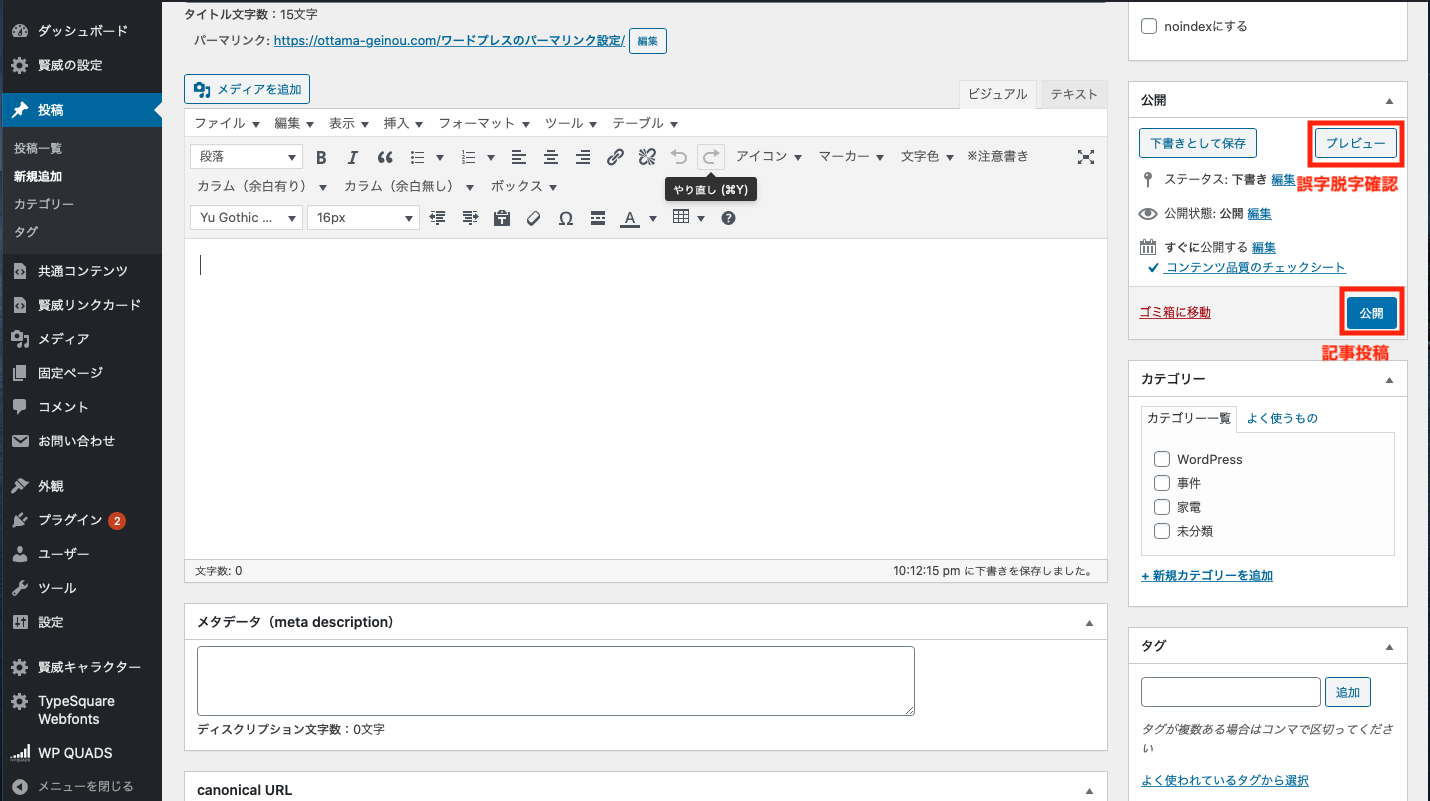
ここで記事公開前に必要なのは記事の誤字脱字確認や挿入した画像の配置、大きさを確認しましょう。
上記のプレビューという赤枠をクリックすることでこれまで書いた記事を閲覧者が見る状態で確認できます。
これは非常に重要な工程ですので絶対に実施してください。いくら良い内容の記事が書けても誤字脱字、画像のズレなどがあると記事自体が台無しになってしまいます。
個人的には記事の本文の段落ごとに確認してもいいのでは?と思うくらいです。
最後に
お疲れ様でした。
これでワードプレスの記事投稿は一通り完了です。
細かい設定はまだまだありますが、この辺りは次回でご説明します。
長い記事を最後まで読んでいただきありがとうございました。
本日は以上です!