 ウサギくん
ウサギくん 自分のサイトを閲覧してみたけど表示速度が遅いよ〜どうすれば早くなるの?
今日はこんな疑問についてお答えしていきます。
結果的に言うと、読み込み速度が遅い現象は非常に危険です!
後回しでいいや!で放置しておくと大変なことになります。
本記事の信頼性について

ブロガー歴5年目の私が本記事を執筆しています。なぜ表示速度が遅くなるのか?そしてどうすれば改善されるのか?詳しくご説明させていただきます
表示速度が遅いまま放置してるデメリット

まず最初に言わせていただきます!
サイトの表示速度は早ければ早いほどいいです!
経験した事があると思いますが、ネットで調べようとサイトを閲覧しに行ったはいいが、いつまで経っても表示されずにイライラした経験ってありますよね?
あまりにも遅い場合はバックボタンで戻り、別のサイトを閲覧しにいくのが人間の心情です。
さて、この表示速度が遅い状態があなたの運営しているサイトだったら、メリットはありますか?
答えばデメリットしかありません!
読者に嫌がられるサイトになりブックマークされることはないないですし、2度と閲覧しに来ない可能性も十分あり得ます。
Googleでもサイトの表示速度に関しては検索順位を決める重要な要素の一つであると言っています。
つまり!表示速度が遅いサイトはSEOに悪影響しか与えないのです!
読み込み速度が遅くなる原因は?

まずは、なぜWordPressの読み込み速度が遅くなってしまうのか原因を見ていきましょう。
理由は大きく分けて3つに分類されます。
- データが膨大
- 画像を多用し重くなっている
- プラグインの入れすぎ
データが膨大
データとは以下の通りです。
- CSS→サイトのデザインや色合いを決めるコード(WordPressの場合だとスタイルシート)
- Java Script→プログラミング言語である。(画像が動く、カーソルが出てくる、ポップアップを出す)
これをご覧頂くとお分かりいただけると思いますが、簡単にいうとサイトに手を加えれば加えるほどデータが増えていきます。いわゆるサイトが重くなる状態になります。
画像を多用
ブログの記事に画像を使用するケースはよくある事です。
文字だけのブログは読者を疲れさせるだけで何のメリットもありません!そこでブロガーの方は画像を駆使し、分かりやすく、見易くするものです。
しかし、この画像自体がサイトを重くする原因の一つになっているのも事実です。
プラグインの入れすぎ
WordPressにはプラグインという便利なツールを入れる事ができます!
しかし、プラグインは作動させる為に、上記で説明したデータ(CSS)を処理するプラグインがありますので入れすぎるとデータ量が増えてしまい、重くなる原因になります。
上記の3つがサイトを重くする原因となっています。
ここからはこれらの改善方法についてご説明していきます。
データの整理

WordPress内のCSSやJava Scriptなどのデータは必要不可欠です。ですのでデータを削除する正常に作動しなくなってしまいます。
かといってデータが増えると重くなる。。。消せない、増やしたくない、ではどうすればいいのか?
整理すればいいのです!
デフォルトだとワードプレスはCSSとJava Scriptのコードはまとめて記述されています。その状態ですとブログを記事が表示される際にJava Scriptの方が先に読み込まれ、その間CSSが担うサイト表示機能が止まることからサイトが重くなり、ページが開くまでに時間がかかってしまうのです。
改善するにはJava Scriptを先に読み込ませないようにするのですが、プログラミング知識がない方はコードの記述はほぼ不可能と思われます。
でも諦めないでください!
この問題を解決する「Head Cleaner」のプラグインで上記のCSSやJava Scriptのコードを最適化してくれます。
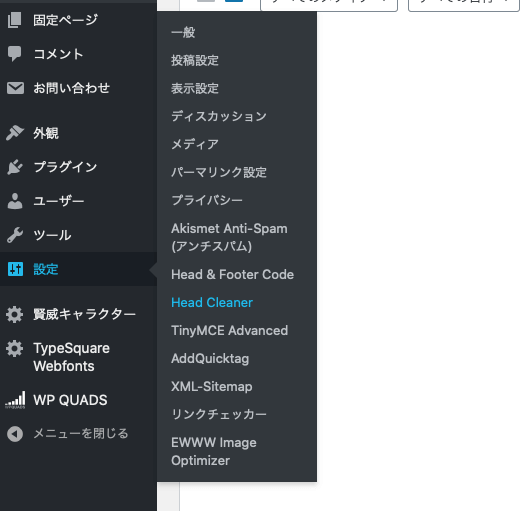
インストールはWordPressダッシュボード画面でプラグイン→新規追加→Head Cleaner で検索します。

そこで上記のプラグインをインストール→有効化します。

設定方法は、WordPressのダッシュボード画面の設定→Head Cleaner で以下の画面になります。

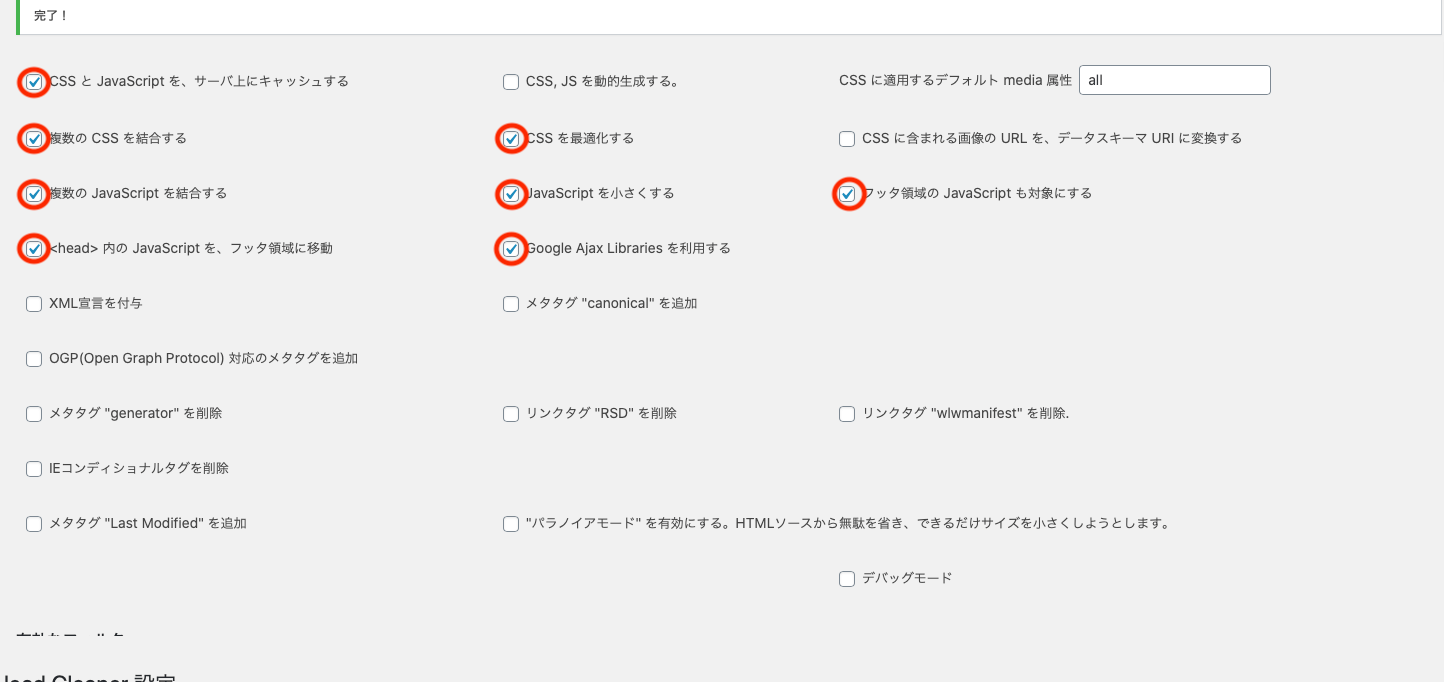
次に赤丸の部分のみチェックを入れてください。
設定はこれだけです!これでCSSとJava Scriptのコードの無駄がなくなり表示速度の向上が図れます。
画像の圧縮
画像を使用して記事を書いている方は大勢いると思います。
その画像一つ一つがWordPressの容量を圧迫し、表示速度の悪化の原因でもあります。
なぜなら、文字よりも画像の方がはるかに容量を消費するからなのです。
因みに画像でも種類があり、JPGよりもPNGの方がはるかに容量を必要とします。
画像を使用しないで記事を執筆するのは不可能に近いですし、読者目線からしても好ましくはありませんね!
そこで画像を減らさずに容量を軽くするには圧縮して対応していきましょう!
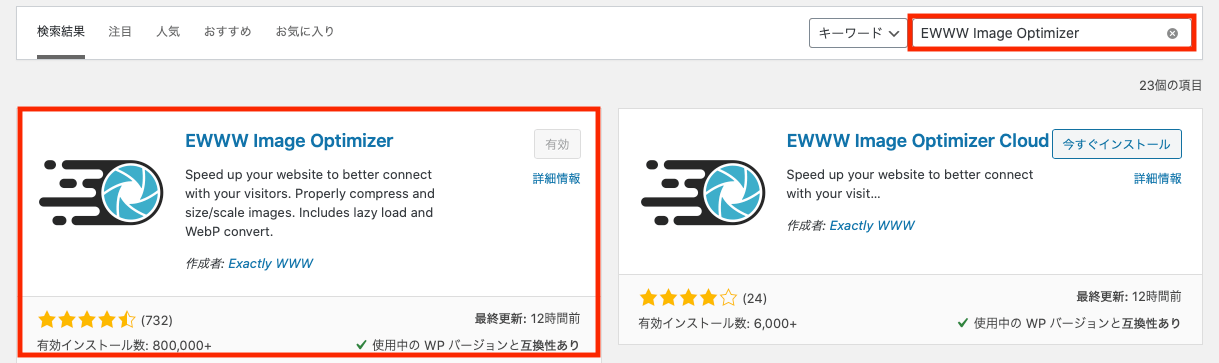
プラグインEWWW Image Optimizerをインストール
このEWWW Image OptimizerというプラグインはWordPressにインストールし、設定するだけでサイト内の画像を自動的に圧縮してくれるスグレモノです。
WordPressのプラグインインストール画面でEWWW Image Optimizerで検索し、インストール→有効化という流れでインストールはOKです!
 EWWW Image Optimizerの設定は簡単の2STEP!
EWWW Image Optimizerの設定は簡単の2STEP!
設定方法はとても簡単!
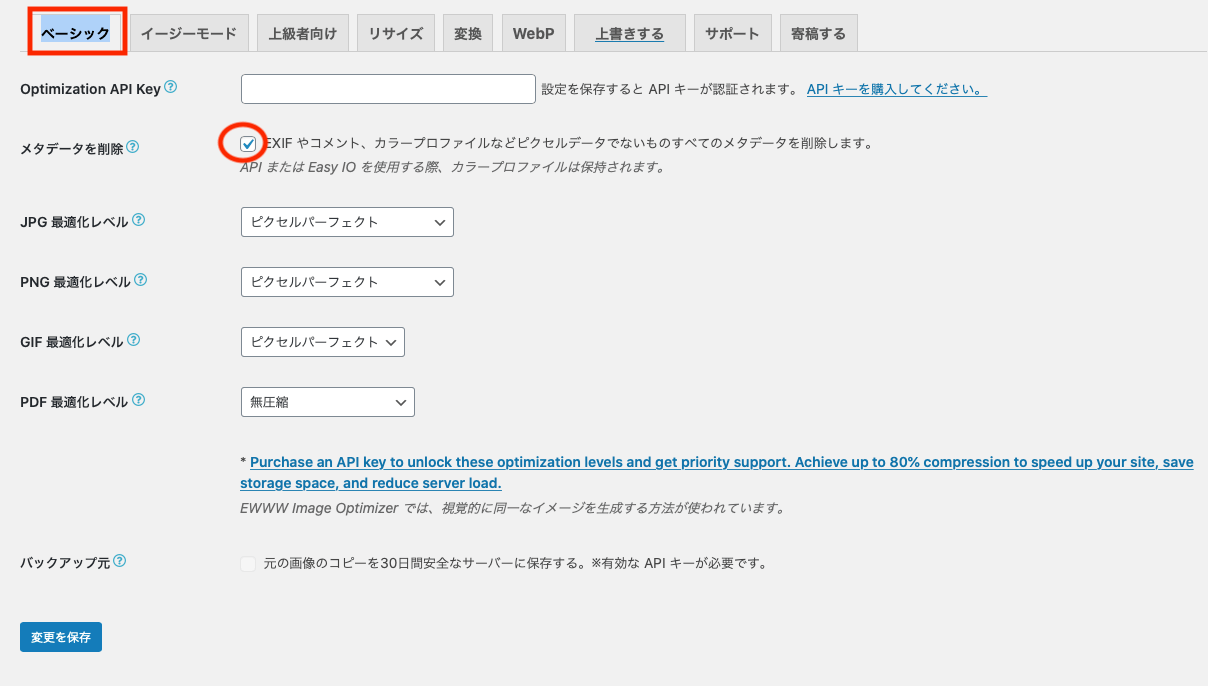
一つ目はEWWW Image Optimizerの設定画面へ行き、上部のベーシックタブで下記画像の赤丸の部分にチェックを入れてください。
これは、挿入した画像に不要なテキストファイルがあった場合、自動的に削除してくれます。
デフォルトでもチェックは入っていると思いますが念のため確認してください。

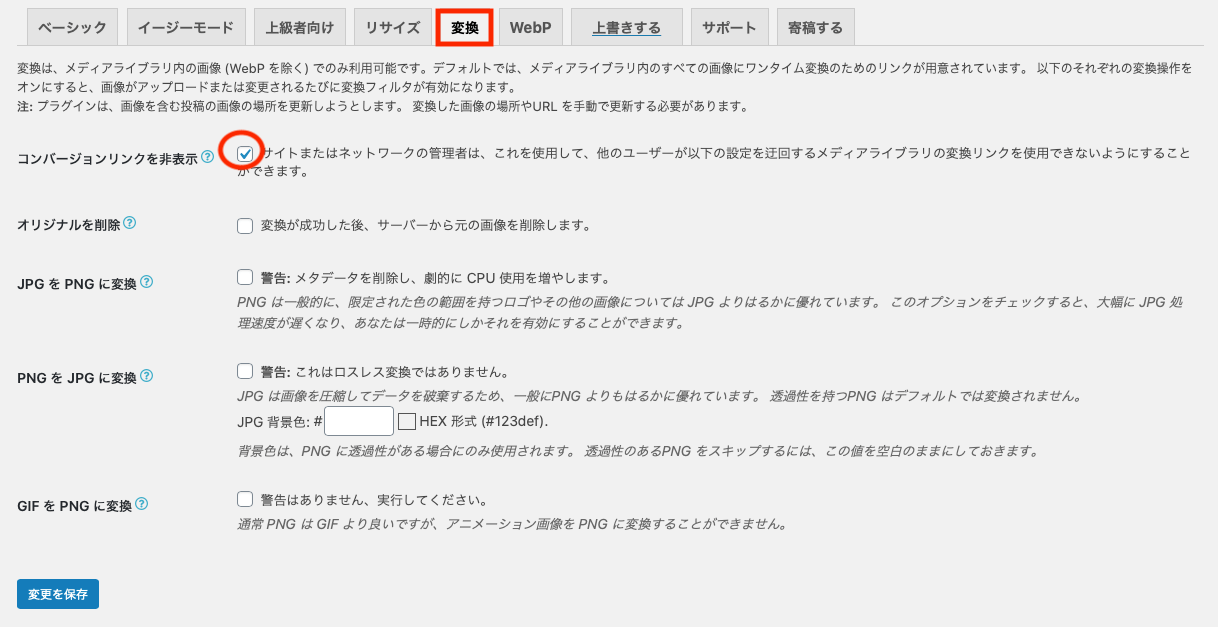
二つ目の設定は上部の変換タブをクリックし、下記画像の赤丸の部分にチェックが入っていることを確認してください。
これは拡張子(JPGなど)が自動的に変換されてしまい画質低下を防止する機能になります。

はい!これで導入から設定まで全て終了です。簡単だったかと思います。
今後、記事で必要な画像はアップロードした際、自動的に圧縮してくれますので便利なプラグインでした。
お疲れ様でした。。。とい言うはまだ早いんです!
なぜかというと、EWWW Image Optimizer導入後の画像は自動的に圧縮してくれますが、元からアップロードしていた画像は圧縮はされていません。
ですのでサイト内の画像を一気に圧縮できる機能もありますのでご説明します。
一括圧縮
すでにアップロード済みの画像まで一括して圧縮する方法です。

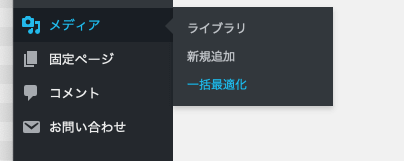
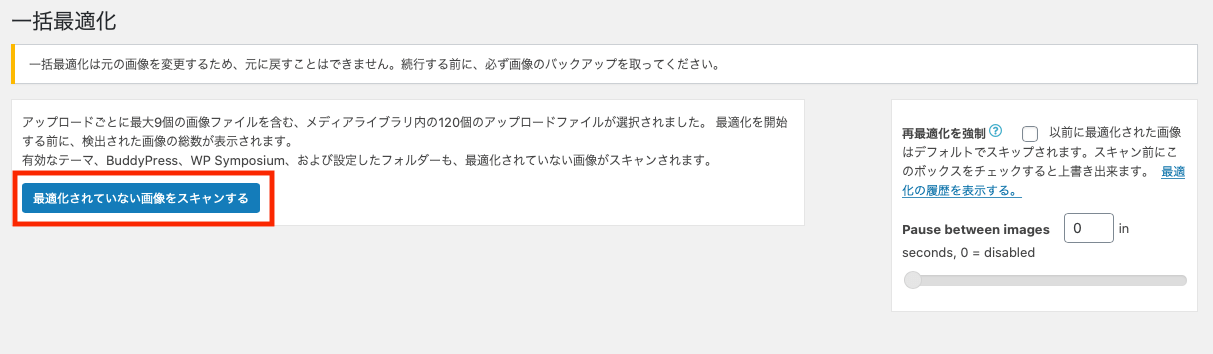
WordPressのダッシュボードでメディア→一括最適化まで進みます。

上記画像の赤枠部分の最適化されていない画像をスキャンするをクリックし、スキャン開始します。

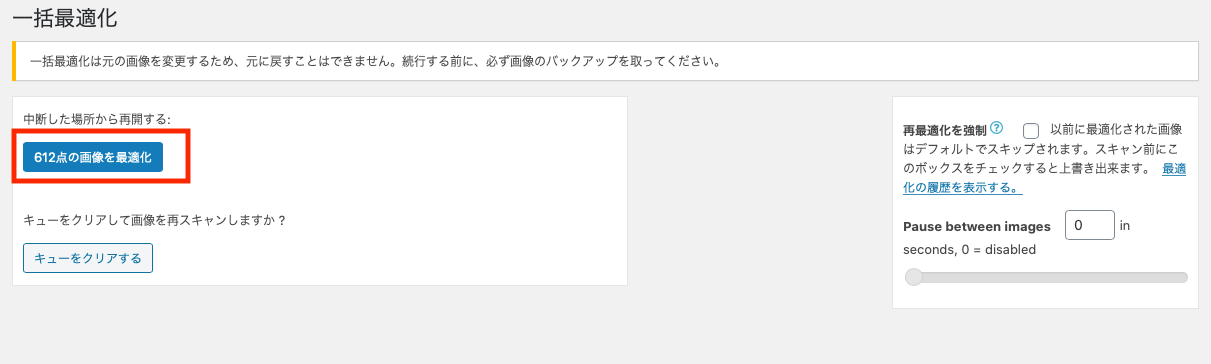
スキャンが終わると最適化できる画像が検出されますので赤枠部分をクリックし圧縮開始してください。
圧縮が終われば左上の部分に「完了」という文字が出てきますので、これにて完了になります。
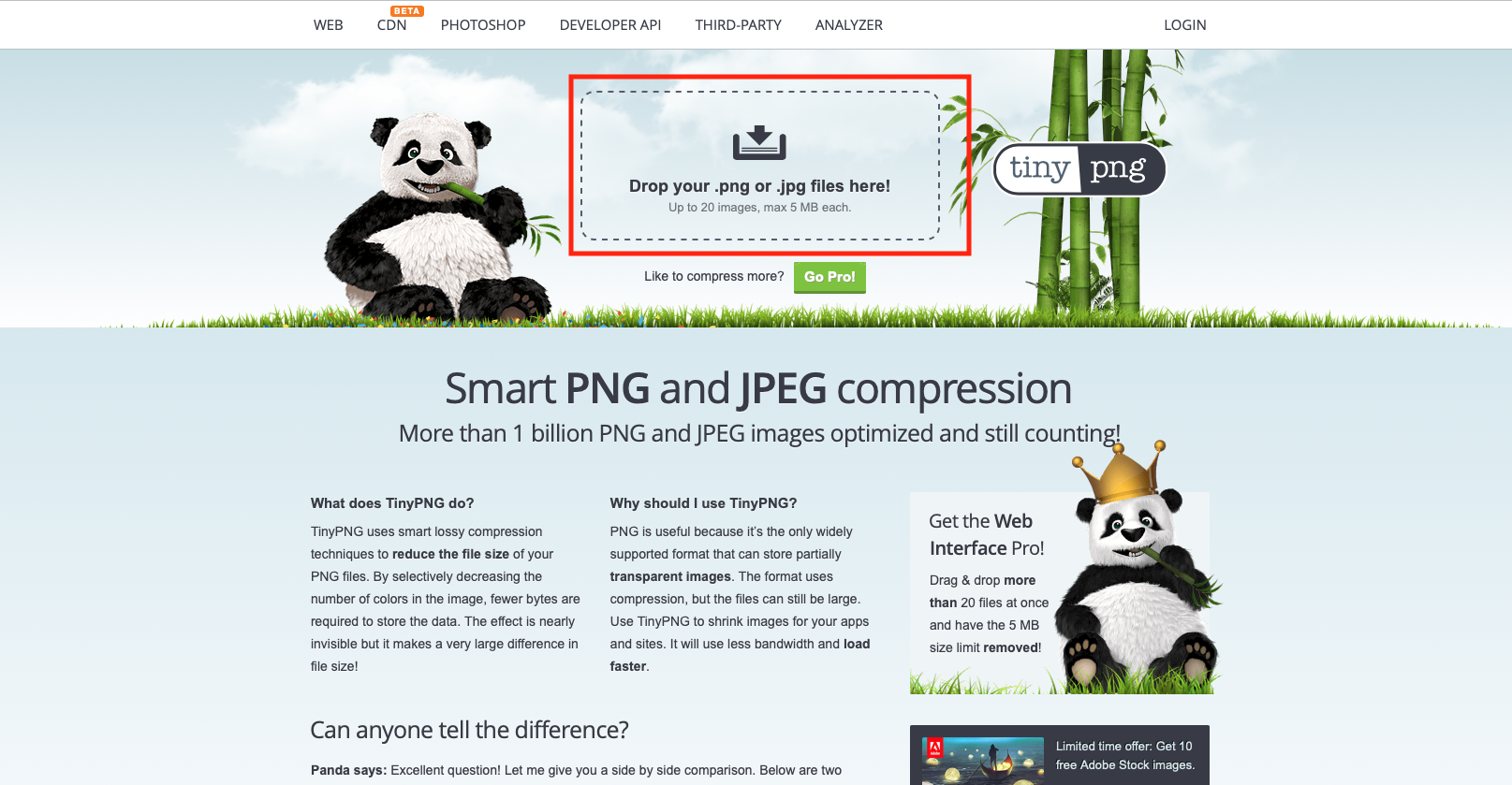
tinypng.com
EWWW Image Optimizerのプラグインでも圧縮はできますが、もっと画像を圧縮したいという方におすすめなのが、こちらになります。
こちらは優しい(不気味な)パンダさんが画像を最大限に圧縮してくれます。
使用方法も凄くシンプルで、圧縮したい画像をドラッグするだけなんです!

上記画像の赤枠部分に、圧縮したい画像をドラッグするのみで完了!
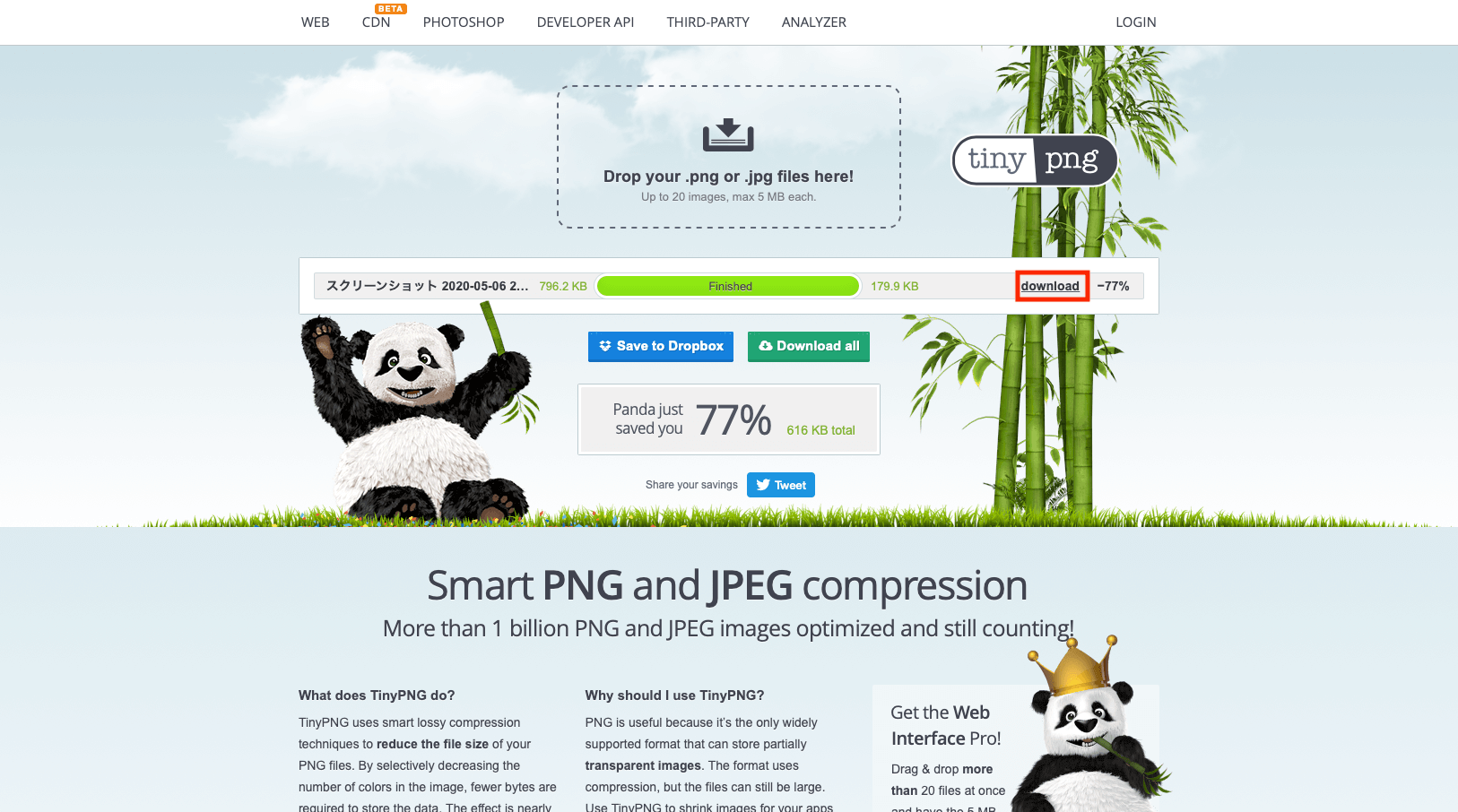
圧縮が完了したら以下の画面になります(笹を食べていたパンダがバンザイします)

その後、赤枠のdownloadボタンをクリックし、圧縮後処理された画像をダウンロードしてください。
しかし、驚きなのは今回テストした画像の圧縮比です!
上記画像をご覧いただくをお分かりですが796.2KB→179.9KBの圧縮に成功しています!つまり圧縮比は驚異の77%!
さすがパンダさん、笹を食べながらいい仕事してくれます。笑
ここで圧縮した画像をWordPressにアップロードし、EWWW Image Optimizerで自動で圧縮&画質維持してくれれば画像圧縮は最強でしょう!
プラグインを断捨離!
プラグインは便利且つ管理が簡単が故に多数のプラグインをインストールしてしまいがちです。
しかし、プラグインはデータ(CSS)に直接影響をしているものが多く、プラグイン自体を増やす=データが増えることに繋がります。
すると必然的にサイト自体の容量が大きくなることから表示速度にも大きなな影響を及ぼします。
ここで重要なのは、プラグインの断捨離です!
画像圧縮や、コード編集などのプラグインは必要不可欠かと思いますが、SEOを向上のためなどのプラグインは本当に必要でしょうか?
例えば、導入したテーマなどにSEOを向上させる機能がすでにあるとすればそれは、重複機能として逆にデメリットになってしまう可能性もあり得ます。
導入したテーマと、プラグインの関係性も考え、必要なプラグインのみをインストールする事が表示速を向上し、さらにはSEOをも向上させる結果に繋がりますので、必要なプラグインの見極めも重要な作業と言えるでしょう。
まとめ
WordPressの表示速度を上げる方法をまとめてみました。
この他にも多数の方法はあるかと思いますが、ここで書かせていただいた方法を実践していただければ表示速度は劇的に向上しますので間違いありません!
プログラミングの知識がなくても手軽にできる方法ですので、今すぐに設定することをお勧めします。
それでは本日は以上になります。お疲れ様でした。